


___________________________________________________________________________________________________________________________
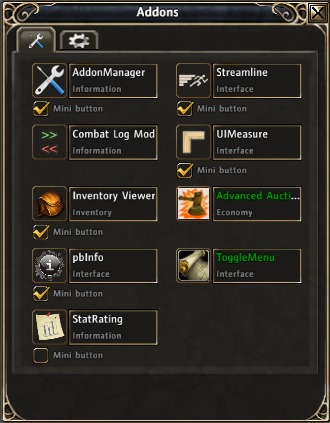
AddonManager helps you keep track of your addons and provides easy ways to access them.
It has a main window that lists all registered addons and their details, as well as a "Mini-Addon bar", where small addon icons can go.
The more addon developers that use it (and it's really easy to use!), the more addons will show up in the list. Give it time =)
if AddonManager then
AddonManager.RegisterAddon("MyAddonName", "My addon makes you awesome")
end
if AddonManager then
local addon = {
-- Information
name = "MyAddonName",
version = "v0.01",
author = "Me",
description = "My addon makes you awesome",
icon = "Interface/Addons/MyAddon/myAddon32.tga",
category = "Other",
slashCommand = "/myaddon",
-- Config-Frames
configFrame = MyAddonConfigFrame,
disableScript = MyAddon_Disable,
enableScript = MyAddon_Enable,
-- Mini Button
mini_icon = "Interface/Addons/MyAddon/myAddon32.tga",
mini_icon_pushed = "Interface/Addons/MyAddon/myAddon32.tga",
mini_onClickScript= MyAddon_Action,
-- miniButton = MyAddonMiniButton, -- (obsolete but still valid - see below)
}
AddonManager.RegisterAddonTable(addon)
end
AddonManager.RegisterAddonTable = function(addon) -- Since v1.042 AddonManager.RegisterAddon = function(name, description, icon, category, configFrame, slashCommands, miniButton, onClickScript, version, author, disableScript, enableScript)
Registers an addon with AddonManager. Adds the addon to the addons list and potentially also to the mini-addons-frame.
Parameters:
The Mini-Addon Bar
<Button name="MyAddonMiniButton" hidden="true" inherits="UIPanelButtonTemplate" parent="AddonManagerMiniFrame">
<Size>
<AbsDimension y="24" x="24"/>
</Size>
<Scripts>
<OnClick>
AddonManager.MiniButton_OnClick(this)
</OnClick>
<OnEnter>
AddonManager.MiniButton_OnEnter(this)
</OnEnter>
<OnLeave>
AddonManager.MiniButton_OnLeave(this)
</OnLeave>
</Scripts>
<NormalTexture file="InterfaceAddOnsMyAddonmyAddonIconNormal.tga"/>
<PushedTexture file="InterfaceAddOnsMyAddonmyAddonIconDown.tga"/>
</Button>
About Project
Created: November 11th 2023
Updated: November 11th 2023
Project ID: 17680
License: All Rights Reserved
__________________________________________
Game Versions:
1.01.03
1.01.03
1.01.03
1.01.03
1.01.03
__________________________________________
Flavors:
WoW Retail
__________________________________________
Categories
Companions
Battle
__________________________________________
Main File
November 11th 2023
__________________________________________
Recent File
November 11th 2023
__________________________________________
Members

__________________________________________
Report